详细介绍
axure中文破解版是一款国外热门的原型设计软件,推广到中国来也深受国人的喜爱。软件主要是帮助用户设计应用程序原型,可以设计web界面原型,为用户编辑UI界面和功能菜单提供更多原型绘图设计方案。特别于在于它的页面功能区域,整体的布局以及用户可以用于管理Axure原型中的页面展示逻辑与数量,通常创建多少页面,生成的原型就展示多少页面。页面右边编辑可以添加、删除、重命名、重复等等。页面对于以前的版本来说更流畅清爽,另外使用了微软的Net5技术,系统操作方面更加流畅。也更加偏向于绘图,向Sketch Figma这类绘图软件靠拢,是画图工作者的必备软件。该版本用Components代替原先的组件,这样绘制Tab的选中效果就方便许多,并且支持多种状态,包括文本覆盖、多层级嵌套等。动态面板也算的上最大优势的地方,之前需要来回切换页面进行工作,现在有Viewing All States功能,用户可以在一个页面上就能看到所有状态,方便用户及时修改,更正。另外对于新手来说,基本上不用什么技术含量的东西,上手简单,不需要什么会代码之类的东西,学习起步也比较低,喜欢的用户可以尝试一下。
本次小编带来的是axure中文版破解版。软件经过修改破解,软件内有内附的破解补丁,帮助用户永久激活软件用户可以使用所有功能十分方便,并且完美支持中文页面,更加适合国人使用!

axure中文版破解版软件说明
软件经过国内大神修改分享,软件已解锁中文语言并且还内附有破解补丁,可以帮助用户永久激活软件,让用户可以免费使用!
axure中文版破解版安装教程
1、在本站下载并解压本站提供的压缩包,得到axure rp原程序、汉化补丁、密钥注册机。

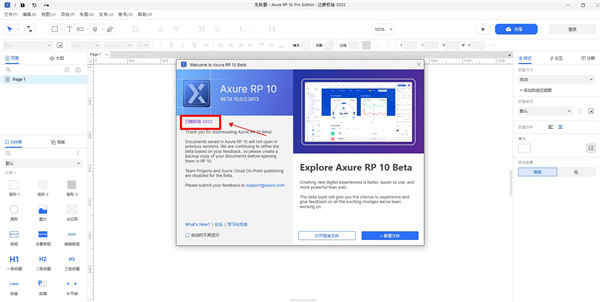
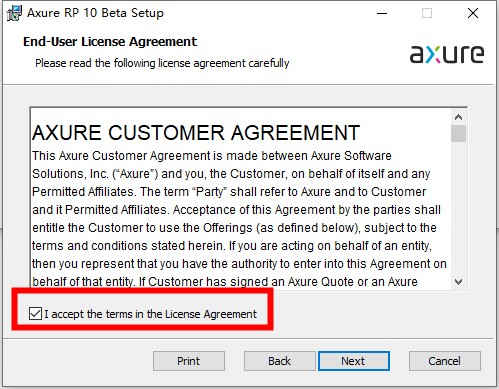
2、首先双击文件“AxureRP-Setup.exe”安装原程序,接受条款;

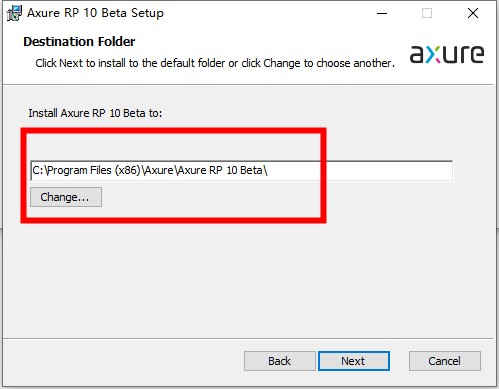
3、默认安装目录,点击change可以更改路径;

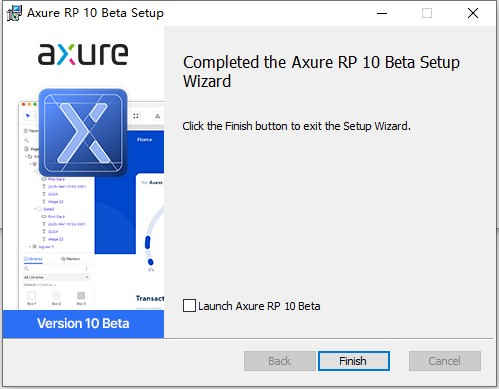
4、等待软件安装完成;

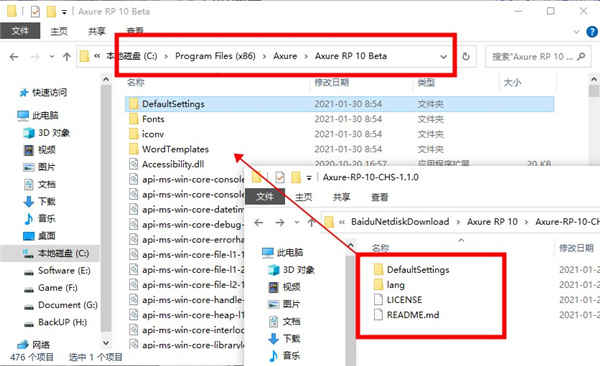
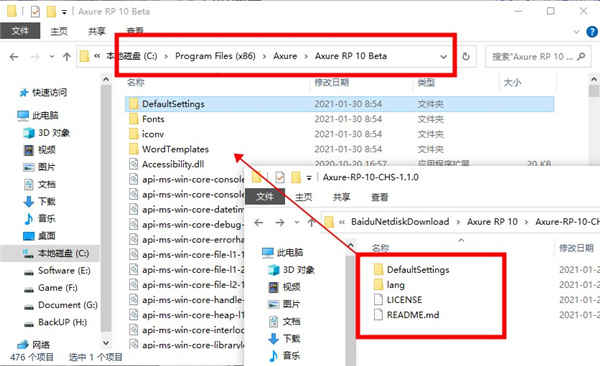
5、先将Axure-RP-10-CHS-1.1.0 汉化补丁复制到软件安装目录下;
默认路径:C:\Program Files (x86)\Axure\Axure RP 10 Beta

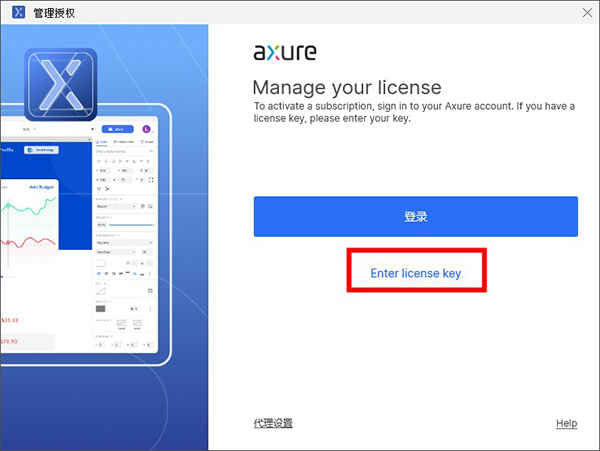
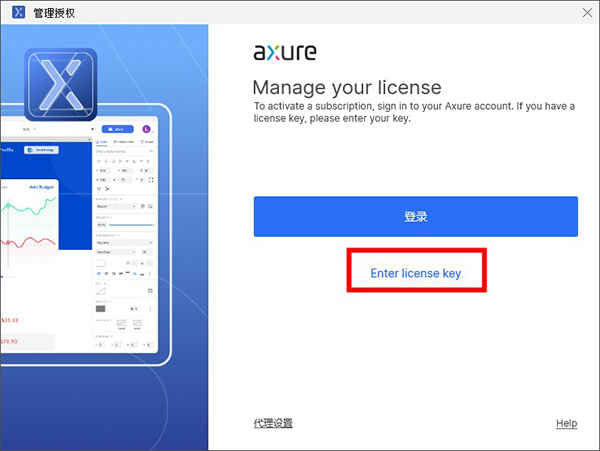
6、打开软件,可以看到是中文界面,点击enter license key输入Axure RP 10授权码。

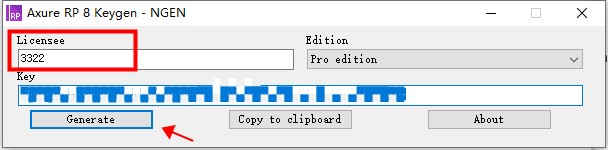
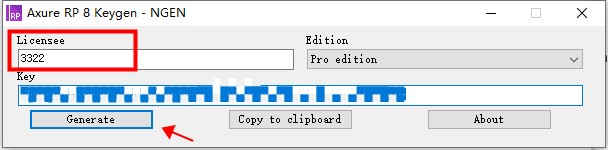
7、运行注册机,输入名称,选择版本,提供了专业版、团队版、企业版三个版本,然后点击generate即可生成有效的激活码;

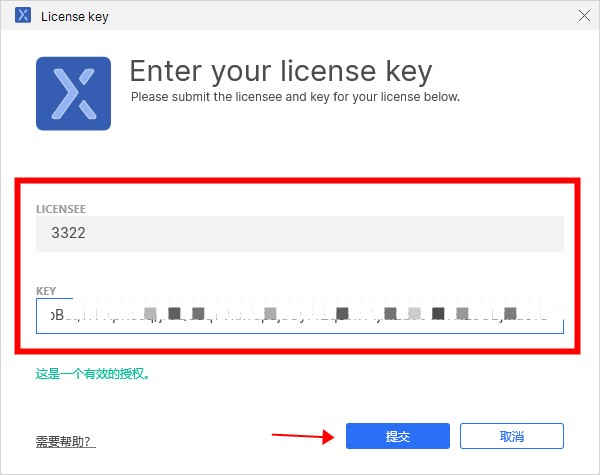
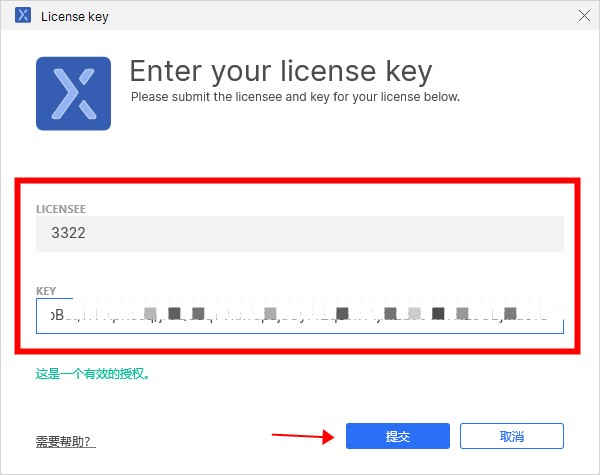
8、将激活码输入对应的位置,点击提交即可完成版本激活;

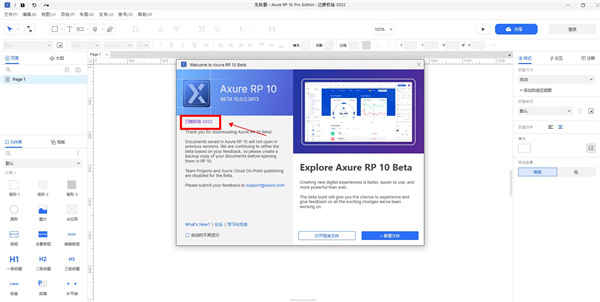
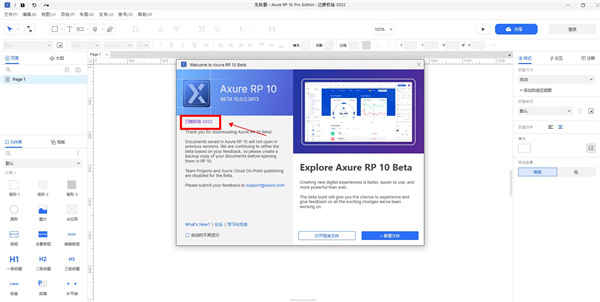
9、现在软件可以完全免费使用,以上就是axure中文破解版的详细安装教程。

软件功能介绍
1、新增钢笔工具。
2、新增页面快照功能。
3、变换形状新增算法:联合、减去、相交、排除。
4、支持通过交互动作来旋转图形了。
5、可以对组件或图像进行放大与缩小。
6、在面板切换状态时,可以有翻转的动画效果了,以前只有淡变和移入。
7、内置了FontAwesome图标,可拖动大小和设置填充颜色。
8、可以设置连接线为曲线。
9、部件注释里可以设置字体颜色和项目符号。
10、通过交互动作,设置组件的透明度变化。
11、窗口滚动可以选择向上滚动还是向下滚动。
软件新功能解析
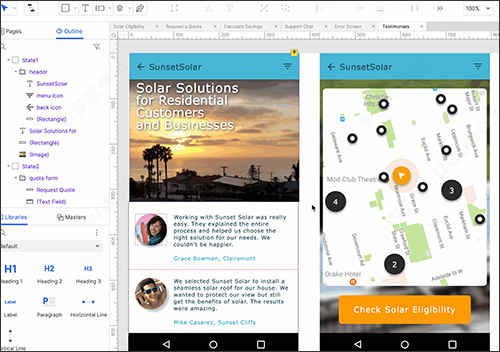
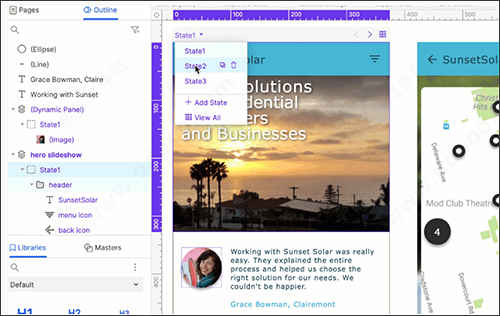
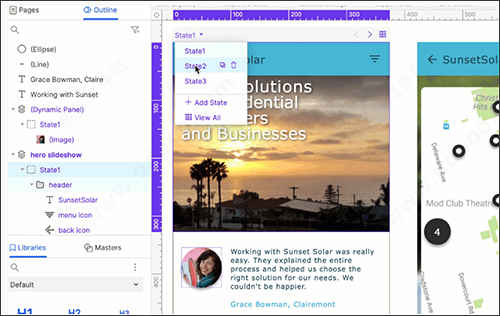
1、显示动态面板
通过新的“所有状态”视图,您现在可以同时并排查看所有动态面板状态。您还可以在“所有状态”视图中移动和编辑窗口小部件,因此可以在动态面板窗口小部件中轻松比较和更新设计。

2、上下文中的动态面板
我们还希望使其在设计的其余部分中更直观地查看和编辑面板状态。如果您曾经希望可以将小部件从画布上拖动到面板中,那么这是给您的!查看下面的完整列表:
一键启动和停止编辑面板
在不离开画布上下文的情况下查看和编辑任何面板状态
将小部件从画布中拖放到任何面板状态
从任何面板状态拖动小部件并移至画布
从画布查看并快速导航到父面板

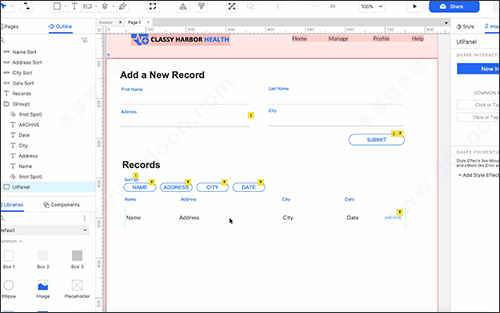
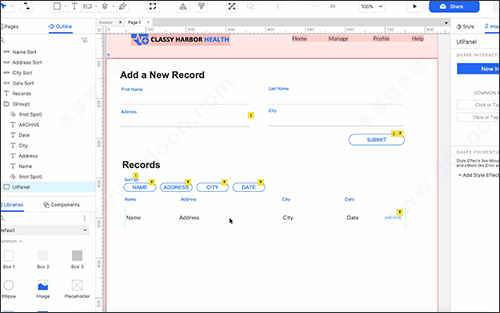
3、重新发现中继器
我们添加了新功能,可以将小部件转换为中继器,并将数据连接到小部件,从而比以往更轻松地创建数据驱动的表和网格。使用新的过滤选项,您可以按多个条件轻松过滤转发器,以获得更逼真的UX原型。在下面查看一些新的中继器增强功能:
能够选择小部件并将其自动转换为中继器的能力
直观地将小部件连接到数据列的新功能
新的浮动数据编辑器为您提供更多空间来查看和编辑数据
自动将中继器项目调整为适合内容的大小,包括适合文本的小部件
快速添加带有新选项的排序以按字母数字排序并删除其他排序
使用新的,更简单的选项添加过滤器以选择列和定义条件
通过满足添加的任何过滤器(除ALL之外)的能力
智能过滤器选项可创建多面过滤器
易于选择过滤器和排序以删除
通过行号更新数据的新功能
默认库中的样品表和卡片中继器使上手变得更容易
能够在转发器项目中的小部件上触发鼠标样式效果

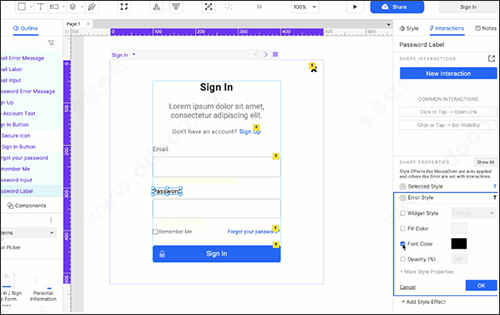
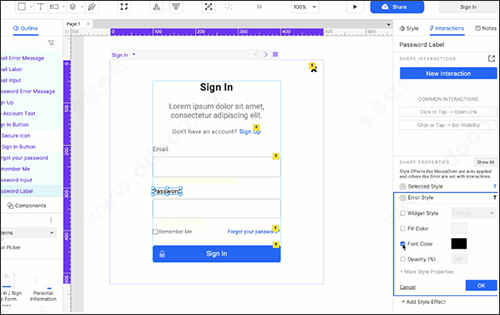
4、更好的表格制作方式
我们希望简化表单的布局并简化使它们在UX原型中动态化的交互。我们添加了新的错误样式效果,内置的常见条件以及改进的推/拉和移动选项。还将有一个更新的Form组件库,该库利用了新的调整大小约束(即将推出)。
以下是一些要点:
表单字段的新错误样式效果和“设置错误状态”操作
常见条件如“如果字段为空”和“如果字段包含@”
新的调整大小约束,因此调整表单(或任何分组的小部件)的大小可使所有内容保持在原位
新的推/拉和移动选项在隐藏或显示表单的一部分时有帮助
当小部件设置为错误状态时能够触发交互
复选框和单选按钮可以设置为适合文本
通过一次交互在小部件的启用和禁用状态之间切换的选项

axure基础教程
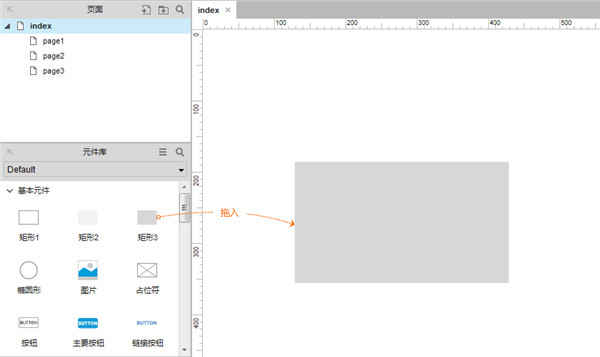
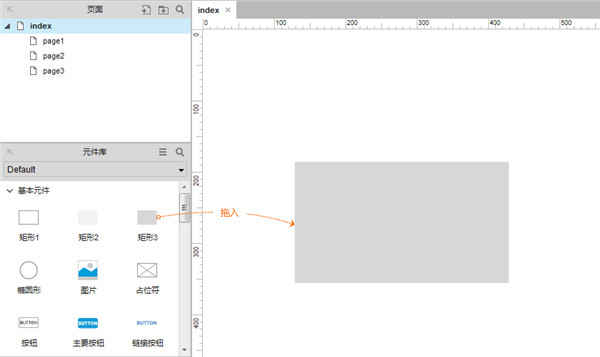
1、添加元件到画布
在左侧元件库中选择要使用的元件,按住鼠标左键不放,拖动到画布适合的位置上松开。

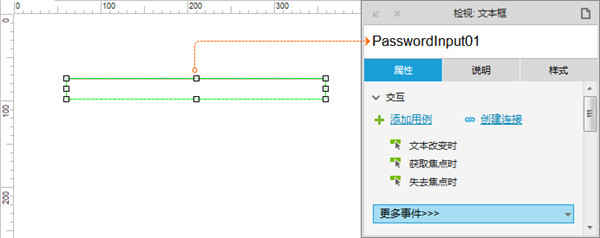
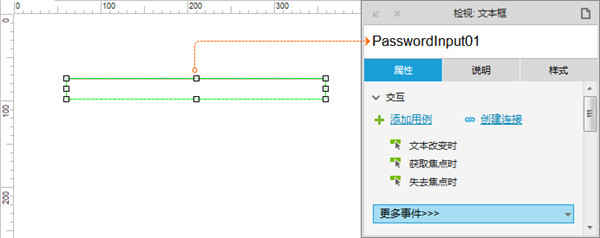
2、添加元件名称
文本框属性中输入元件的自定义名称,建议采用英文命名。
建议格式:PasswordInput01或Password01
名称含义:序号01的密码输入框
格式说明:“Password”表示主要用途;“Input”表示元件类型,一般情况下可省略,当有不同类型的同名元件需要区分或名称不能明确表达用途的时候使用;“01”表示出现多个同名元件时的编号;单词首字母大写的书写格式便于阅读。

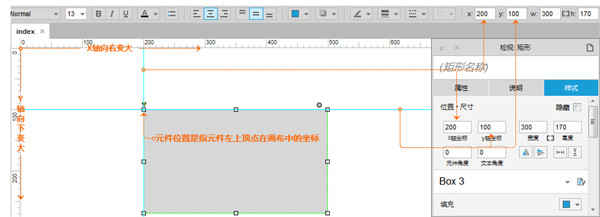
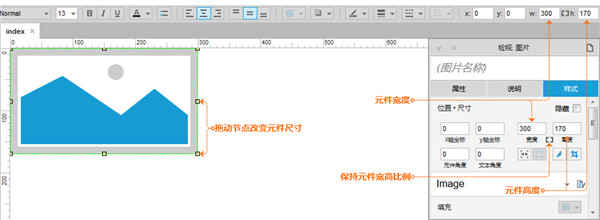
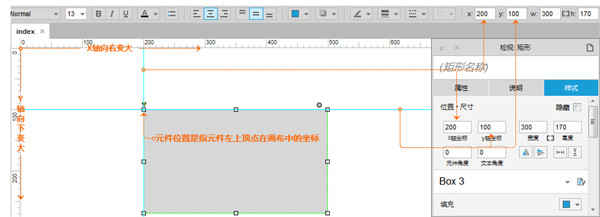
3、设置元件位置/尺寸
元件的位置与尺寸可以通过鼠标拖拽调整,也可以在快捷功能或元件样式中进行输入调整。
x:指元件在画布中的x轴坐标值。
y:指元件在画布中的y轴坐标值。

w:指元件的宽度值。
h:指元件的高度值。
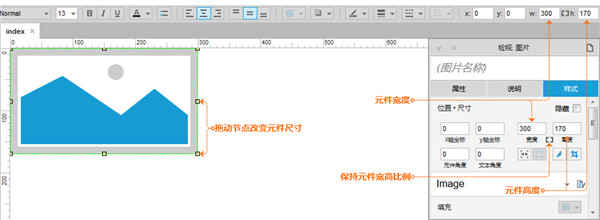
在输入数值调整元件尺寸时,可以在样式中设置,让元件【保持宽高比例】。

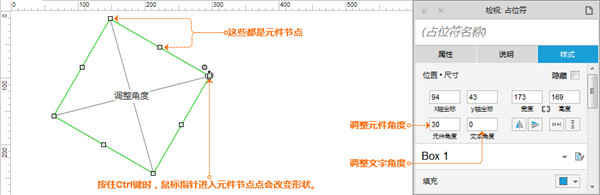
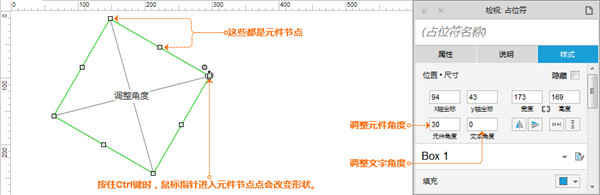
4、设置元件默认角度
方式一:选择需要改变角度的元件,按住键的同时,用鼠标拖动元件的节点到合适的角度。
方式二:在元件样式中进行角度的设置,元件的角度与元件文字的角度可以分开设置。

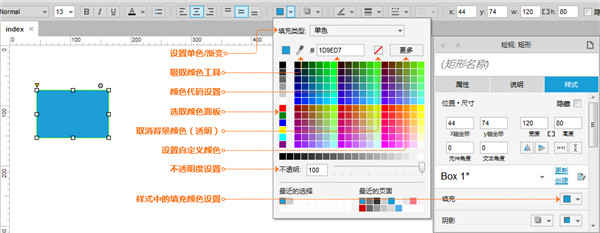
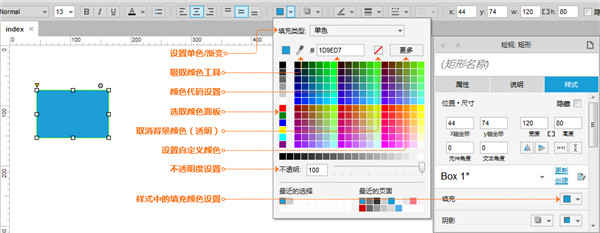
5、设置元件颜色与透明
选择要改变颜色的元件,点击快捷功能区中的背景颜色设置按钮,选取相应的颜色,或者在元件样式中进行设置。

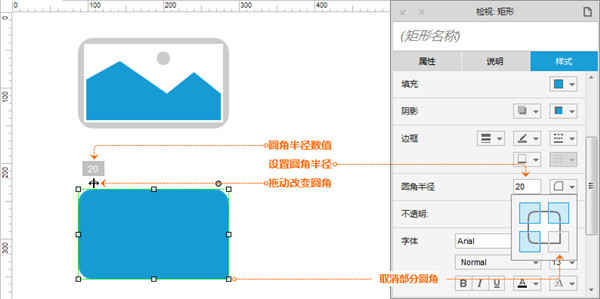
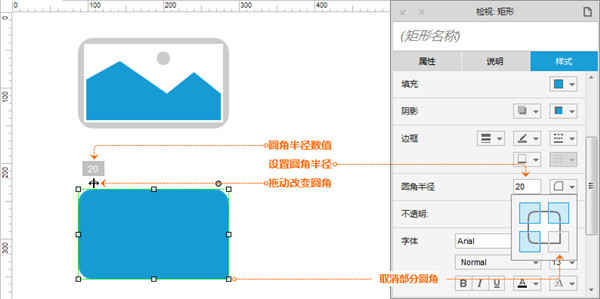
6、设置形状或图片圆角
可以通过拖动元件左上方的圆点图标进行调整,也可以在元件样式中设置圆角半径来实现。

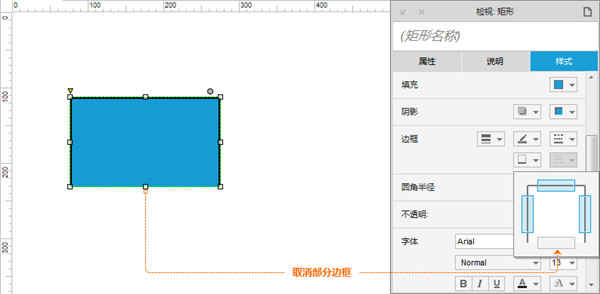
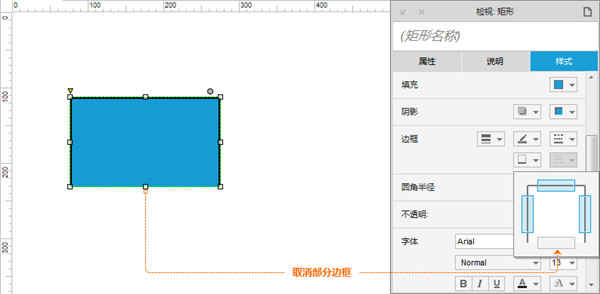
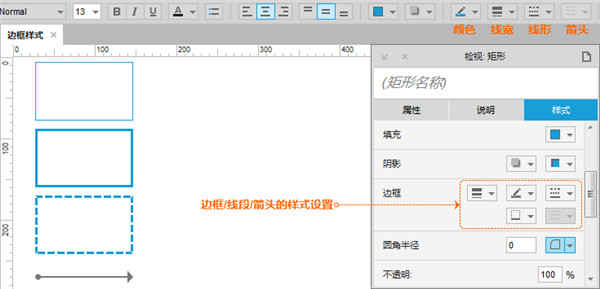
7、设置矩形仅显示部分边框
矩形的边框可以在样式中设置显示全部或部分。

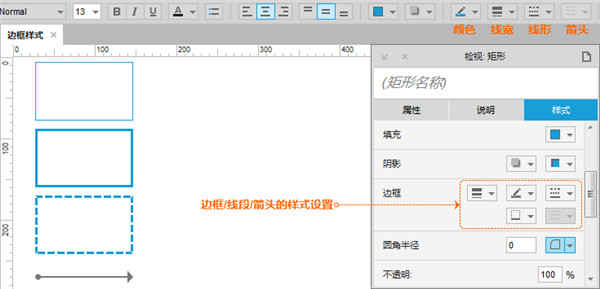
8、设置线段/箭头/边框样式
线段、箭头和元件边框的样式可以在快捷功能或者元件样式中进行设置。

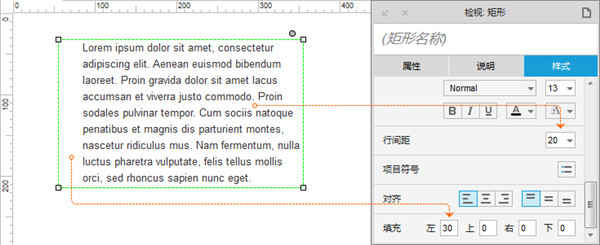
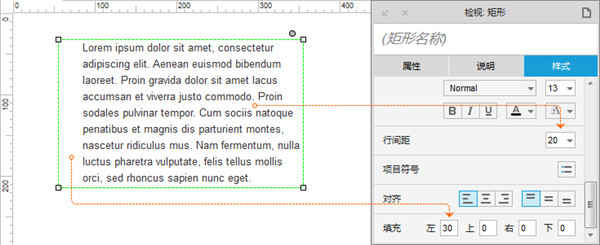
9、设置元件文字边距/行距
在元件样式中可以设置元件文字的【行间距】与【填充】。
行间距:是指文字段落行与行之间的空隙。
填充:是指文字与形状边缘之间填充的空隙。

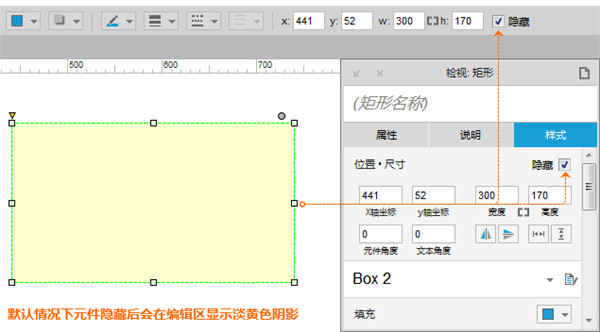
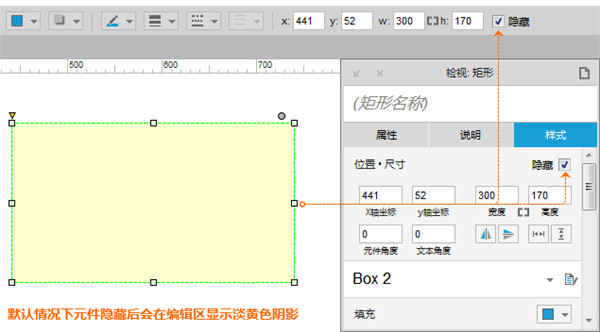
10、 设置元件默认隐藏
选择要隐藏的元件,在快捷功能或者元件样式中勾选【隐藏】选项。

软件测评
1、编辑所有状态
一次查看和编辑多个动态面板状态。
2、错误样式
在表单字段上创建错误样式效果,以更轻松地显示错误状态。
3、约束条件
调整组大小时在小部件上应用约束,以便它们拉伸和移动(或保持锁定)。
4、转换为中继器
将小部件转换为中继器并将数据列绑定到小部件。
5、刷新的用户界面
使用刷新的UI,可以更轻松地找到所需的内容。
更新日志
axure中文版破解版 v10.0更新(2021-8-26)
1、一次查看和编辑多个动态面板状态;
2、在表单字段上创建错误样式效果以更轻松地显示错误状态;
3、调整组大小时对小部件应用约束,以便它们拉伸(或不拉伸);
4、将小部件转换为转发器并将数据列绑定到小部件;
5、使用经过更新的 UI,可以更轻松地找到所需内容;
6、在 Mac 和 PC 以及更多设备上体验改进的性能。
特别说明
百度网盘资源下载提取码:aiya