详细介绍
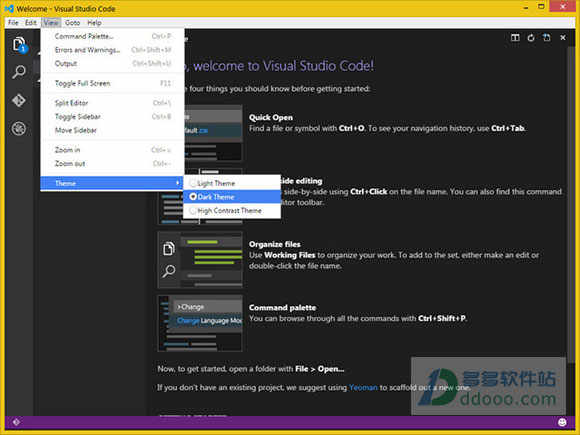
visual studio code微软代码编辑器(简称vs code)是一款轻量级的Web集成开发环境,也是一款运行于OS X,Windows 和 Linux 之上的,针对于编写现代web和云应用的跨平台编辑器。软件为开发者们提供了对多种编程语言的内置支持,同时编辑器也会为这些语言都提供了丰富的代码补全和导航功能。另外visual studio code同时集成了所有一款现代编辑器所应该具备的特性,包括语法高亮(syntax hight lighting),可定制的热键绑定(customizable keyboard bindings),括号匹配(bracket matching)以及代码片段收集(snippets)。

visual studio code微软代码编辑器基本介绍
从产品定位来看,visual studio code是要搭配着Visual Studio Online,后者是微软近两年一直发力的云服务的开发者平台,为的是让开发者对Windows Azure云服务有更高粘度,这三个产品完成一个完整的生态圈。
visual studio code本身就是一个文本编辑器,非常轻量级,搭配各种插件的话,就可以重现Visual Studio的强大功能。这里先忽略Visual Studio现有的调试、单元测试等功能,说不定以后会出现这些单品。使用Visual Studio Code可以只关注代码开发方面,尤其前端开发或者脚本语言开发更为方便。可以理解这为第一步。
第二步就把开发完的代码即使放到Visual Studio Online平台,云端服务进行编译和、部署和测试。这样,仅使用visual studio code进行开发,这对于开发的机器要求大大降低。当然Visual Studio Online还有项目管理、版本管理等其他功能。
第三步,在Visual Studio Online上的代码,可以直接部署到Windows Azure云服务上。
可以说微软延续它一贯的开发产品风格,连傻瓜都会进行开发。

visual studio code微软代码编辑器软件测试
看到visual studio code还是蛮激动的,微软这两年来不断开放的姿态,越来越让我们看到微软的情怀和未来。Visual studio code的定位应该还是Editor,一个全功能的Editor,通过Editor反推微软的SDK,.NET(开源,跨平台)等产品铺路。
软件优点:1,好看,分分钟逼死notepad++。
2,加载大文件几乎秒开。
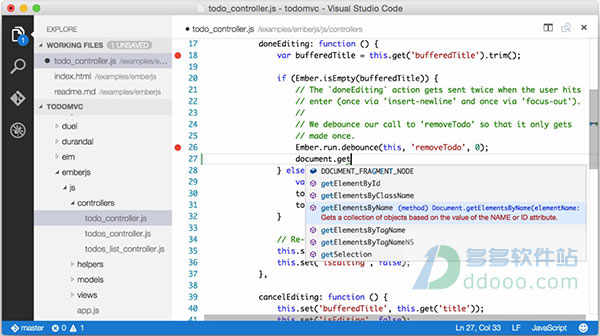
3,C#支持高亮,已经编译过的还支持引用。
4,JS、HTML等支持高亮和补全。
5,全平台,我再也不纠结买RMBP还是XPS了。
6,免费,这是必须的好评
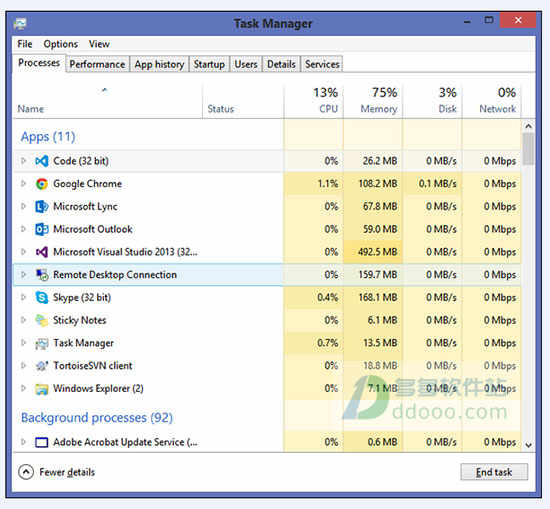
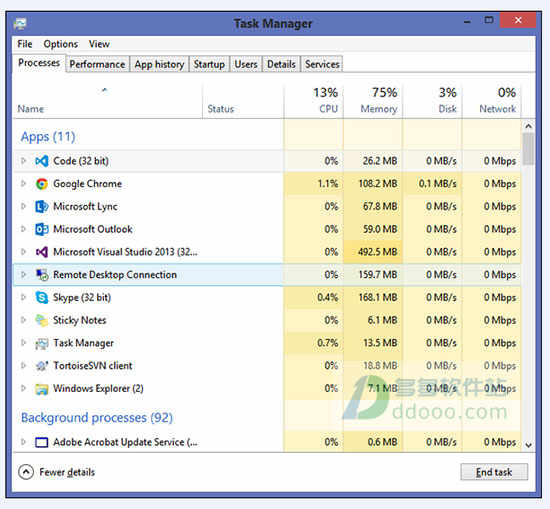
7,占用内存低,下图是我打开我正在写的开源(20M左右代码)文件夹后的内存占用,堪称神奇。

缺点:对C#支持还不够好。
不支持工程加载,只支持文件夹加载,引用比较复杂的大工程支持力度低。
支持git但是对github没提供接口。
debug需要手动输入参数,虽不复杂,但和VS一贯定位不符。
总结:删除了notepad++,并将所有文本文件关联在了code上。
第一版本就这么给力,后续版本私钥sublime和atom去死么。
以后别收费才好。
展望:集成vim快捷键插件,like vim on VS。
集成所见即所得编辑环境。
进一步提高debug的灵活性,做web开发界的VS。
在此前提下流畅性不要损失太大就好。
visual studio code微软代码编辑器使用体验
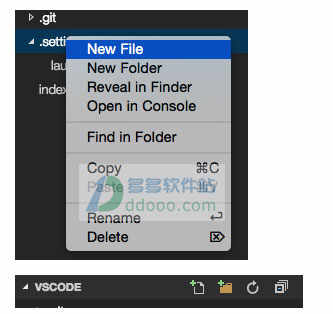
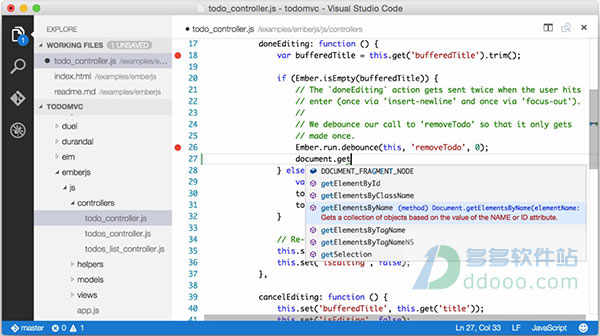
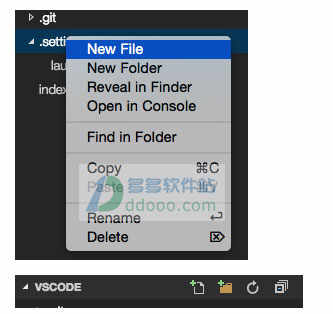
(1) 可以直接点击 GUI 按钮或者右键进行新建 File、Folder 这样的操作。(以前的 Sublime 这方面比较差)

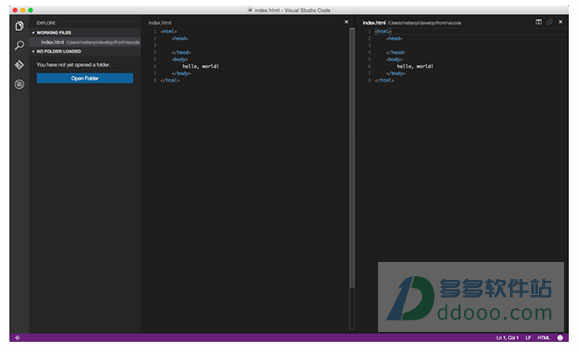
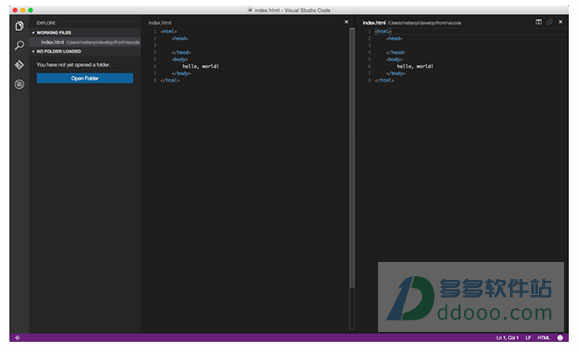
(2) 直接分离 tab 和关闭 tab

左边的按钮可以直接 split 窗口。比 Sublime 方便多了。右边的x可以直接关闭标签。
然后左侧还可以看到一个大的蓝色按钮,可以直接 Open Folder,也比较爽。。这里也就直接暗示了以 Folder 为项目,不然很多新手弄不清楚打开文件、打开 Folder 什么的。

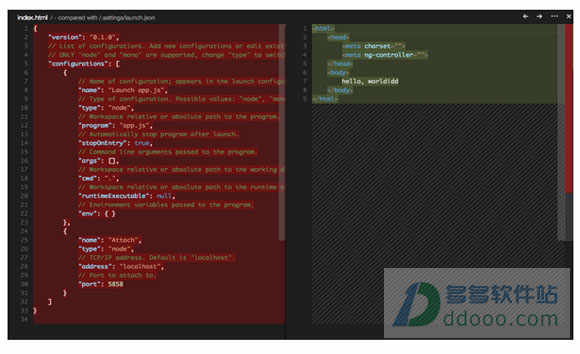
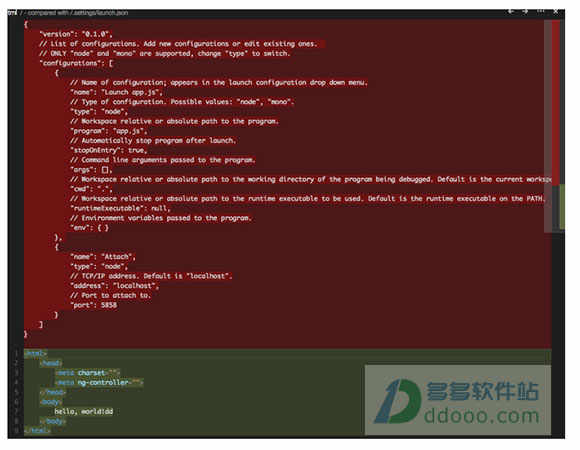
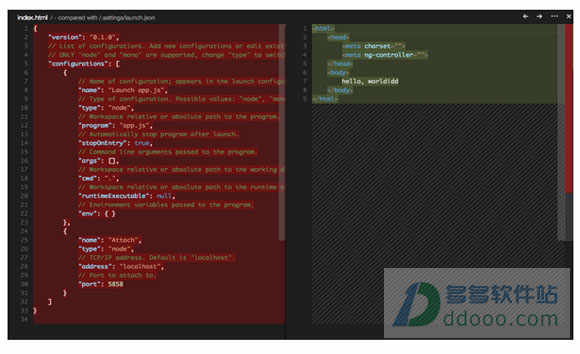
(3) 无插件化的代码 diff
非常强大的一个功能,目前发现两个方式可以启动 diff 功能。
第一种是在左侧,右键文件 select to compare,然后再右键一个文件 Compare with 'xx',就可以出现 diff。第二种是 git 的模式下,点击右上角的 switch to changes file,就可以启动 diff。

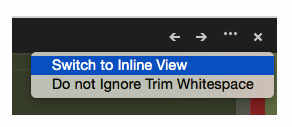
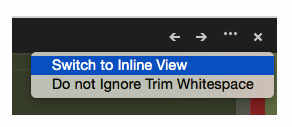
然后左上角点击…按钮,会出现

然后点击 switch to Inline View,可以并到一个 tab diff。

更新日志
v1.74.1版本工作台(Workbench):引入文件资源管理器和文件图标主题。现在VS Code默认拥有两套图标主题,还可以在市场下载更多。
调试(Debugging)
扩展(Extensions)
编辑:新设置控制文字包和自动保存
快速打开:大型项目打开速度优化
扩展创作:扩展编辑命令API支持VIM仿真