详细介绍
an2022在众多用户的期待中如期而至,由adobe公司在2021年10月份进行发布。这款全球知名的动画制作软件依旧是非常强大,不仅适合设计游戏、电视节目和 Web 的交互式动画,为网页开发者提供更适应现有网页应用的音频、图片、视频、动画等创作支持,还能够让卡通和横幅广告栩栩如生,创作动画涂鸦和头像,并向电子学习内容和信息图中添加动作,帮助用户轻松创作自然效果的动画。借助这款软件,您能以几乎任何格式将动画快速发布到多个平台上,包括 HTML5 Canvas、WebGL、Flash/Adobe AIR 以及诸如 SVG 的自定义平台,然后来将动画投送到您的观众的桌面、移动设备和电视中。在这个全新的版本中,增加了很多的新特性,现在,父子关系中不仅可以进行传播平移和旋转,还可以传播缩放、倾斜、翻转变换,并且,推出了“蒙版”,对“局部调整”进行了重大改进。另外还包含基于 AI 的“选择主体”和“选择天空”蒙版选项、8 种额外的高级预设包、“图库”模块的响应能力提升、“元数据”面板的改进、批量编辑的性能改进、更新的相机和镜头支持,以及错误修复等。每一个功能的新增和改进,都能对用户的使用体验有极大的提升,能够帮助设计者们很好的更为轻松的设计交互式矢量图和位图动画,是动画制作工具的首选。小编这次带来的是an2022中文破解版,该版本已由网络大神@vposy进行破解封装,现在无需另外的破解补丁或者激活码,打开软件即可无期限的免费使用,同时所有高级功能都是没有任何的限制,并且软件语言已设置为简体中文,欢迎用户们来免费下载体验!

功能特色
1、资源面板编辑
资源面板可让您在新的默认选项卡和自定义选项卡中查找、整理和管理资源。
2、时间轴和符号增强功能编辑
·自定义时间轴工具:使用自定义时间轴工具选项在时间轴面板中添加或删除选项。在汉堡菜单中,选择自定义时间轴工具以个性化您的时间轴。
·将图层转化为元件:只需单击两次,即可将时间轴中的图层转换为符号。选择图层,然后右键单击以选择“将图层转化为元件”选项。您还可以相应地指定元件类型和套准点。
·将元件分离到图层:这个新选项可让您断开舞台上的任何符号实例及其图层结构。
·为图形元件反转播放和循环支持:现在,在循环中反向播放图形符号。同样, 您也可以反向播放图形元件。 您可以指定这两个选项的起始帧。
·复制“粘贴补间”设置:使用“新补间”选项重复使用补间设置。使用“属性”面板的框架选项卡复制、粘贴或重置补。
3、操作码向导
如果您是一位新 Animate 设计人员或动画制作人员,不熟悉编写代码,那么操作码向导将为您提供帮助。在创建 HTML5 Canvas 动画时,您可以使用操作向导添加代码,而无需编写任何代码。
4、增强缓动预设
借助增强的自定义缓动预设,可以轻松管理动画的速度和大小。预设和自定义缓动预设现已延伸到属性缓动。您可以在属性级别,针对传统和形状补间保存自定义缓动预设。
5、纹理贴图集增强
Unity 插件现在支持 Animate 生成的纹理贴图集文件的色彩效果。Animate 开发人员可以创作动画,并且将它们作为纹理贴图集导出到 Unity 游戏引擎或者任何其他常用游戏引擎。
6、转换为其他文档类型
现在可以根据设备要求,使用易于使用的文档类型转换器将动画从一个文档类型转换为其他文档类型。
7、组件参数面板
作为一名动画设计人员,您可以将外部组件导入 Animate 并使用这些组件生成动画。为使此工作流变得更简单,Animate 现在在独有面板中提供组件参数属性。
8、建立图层父子关系
Animate 允许您将一个图层设置为另一个图层的父项。建立图层父子关系的一种简单方法是允许您动画的一个图层/对象控制另一个图层/对象。作为动画设计人员或游戏设计人员,您可以更轻松地控制人物不同部位的移动,从而加快您的动画时间。
an2022破解版安装教程
1、下载并进行解压即可得到由@vposy大神封装的an2022中文破解版,该版本已经集成了破解补丁,安装后即是激活版;

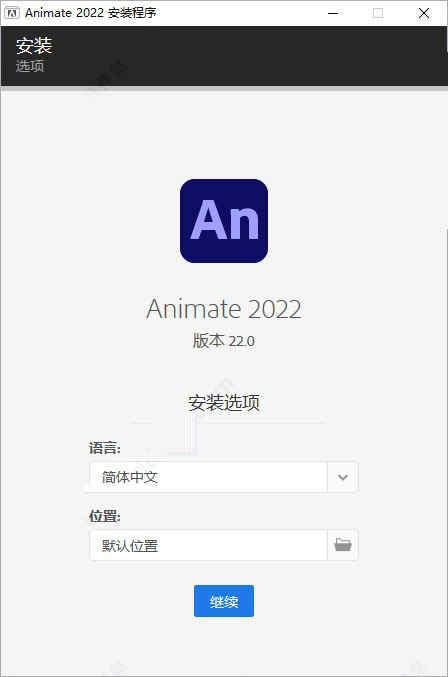
2、双击“Set-up.exe”,选择简体中文语言,自定义安装目录安装adobe animate2022;

3、耐心等待安装;

4、软件安装完成,点击关闭退出引导即可;

5、最后由于是集破解补丁于一体的,因此到这里即可轻松获得an2022中文破解版。

adobe animate如何导出视频
在开始导出之前,请执行以下操作:
①安装 QuickTime
②将帧速率设置为一个等于或小于 60 fps 的值。
1、创建或打开一个现有的 FLA。
2、转到“文件”>“导出”>“导出视频”。

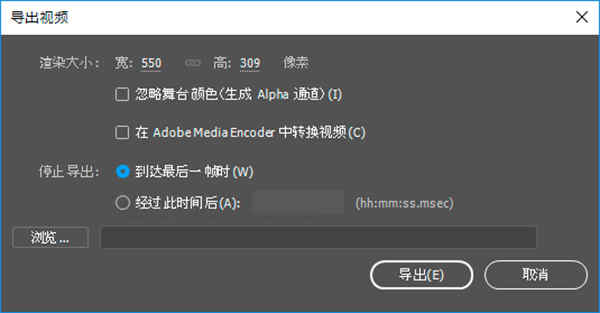
3、在“导出视频”对话框中,“呈现宽度”和“呈现高度”采用为舞台大小设置的宽度和高度值。
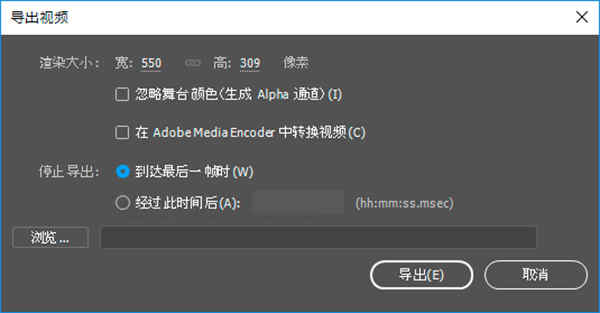
4、在“导出视频”对话框中设置所需的选项:
①呈现大小 H 和 W:根据要导出的分辨率配置渲染大小,取决于是导出高清视频还是普通视频。将这俩值分别设置为等于舞台的宽度和高度。如果您希望更改“呈现宽度”和“呈现高度”值,然后请相应地修改舞台大小。Animate 会根据舞台尺寸保持长宽比。
②忽略舞台颜色(生成 Alpha 通道):使用舞台颜色创建一个 Alpha 通道。Alpha 通道是作为透明轨道进行编码的。这样您可以将导出的 QuickTime 影片叠加在其他内容上面,从而改变背景色或场景。
③在 Adobe Media Encoder 中转换视频:如果您希望使用 AME 将导出的 MOV 文件转换为一种不同的格式,请选择此选项。如果选中,则在 Animate 完成视频导出后,AME 将启动。
④导出视频的路径:输入或浏览至想要导出视频的路径。
⑤停止导出:指定 Animate 何时终止导出。
a.到达最后一帧时:如果想要在最后一帧时终止,则选择此选项。

⑥停止导出:指定 Animate 何时停止导出。

a.给定时间之后:选择此选项并指定想要在其之后终止导出的时间范围。此选项允许您分别导出视频的各个片段。
5、单击“导出”。如果您选中了在 Adobe Media Encoder 中转换视频选项,则当导出的 MOV 文件在新队列中可用时 AME 将启动。

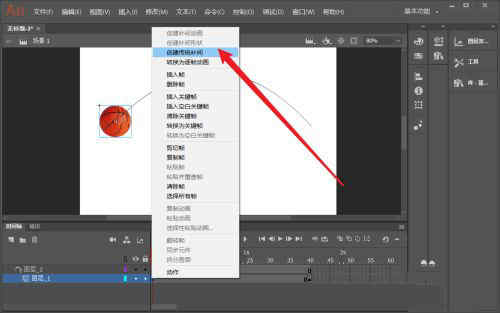
adobe animate怎么做轨迹动画
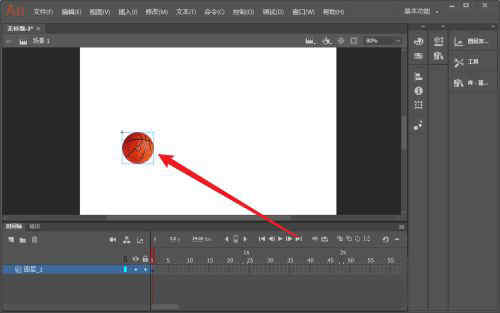
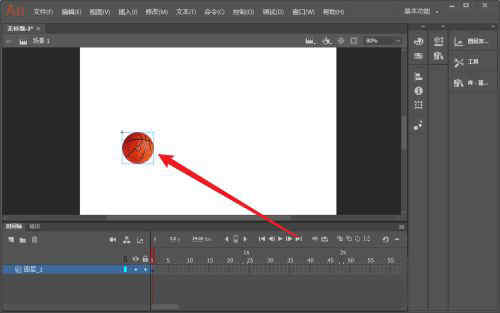
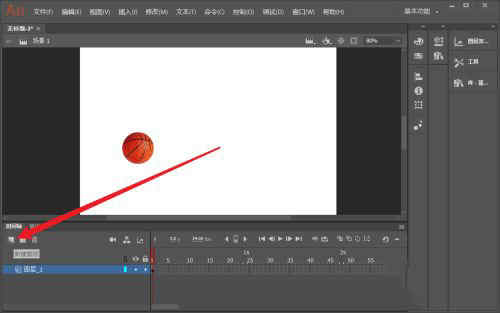
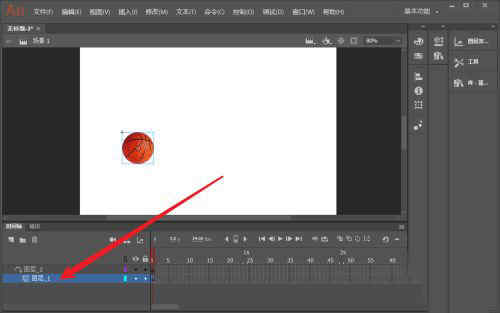
1、在Animate场景中新建一个篮球的图形元件。

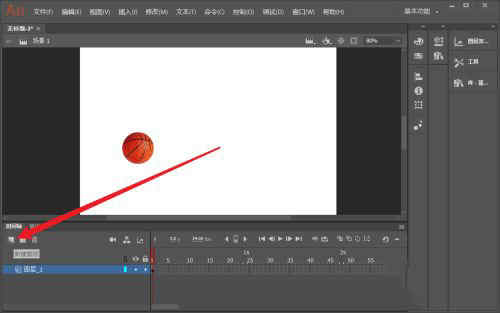
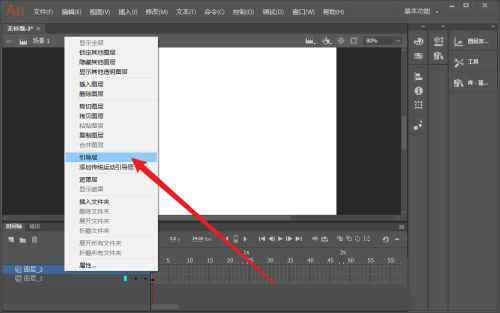
2、点击新建图层按钮,新建一个图层。

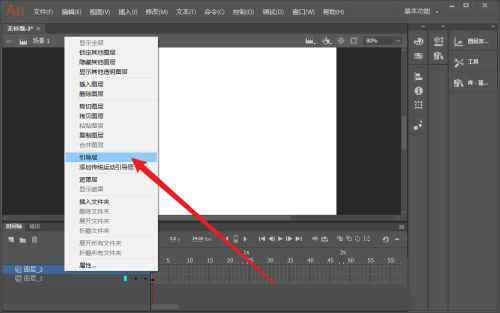
3、将新建的图层改为引导线层。

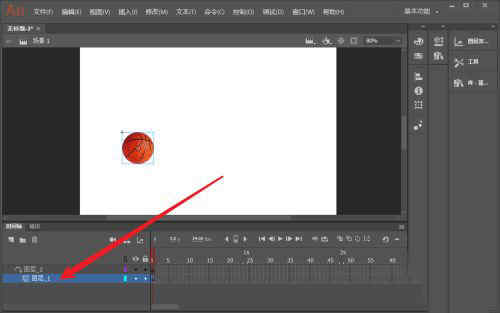
4、把篮球所在层拖动到引导线层下。成为被引导层。

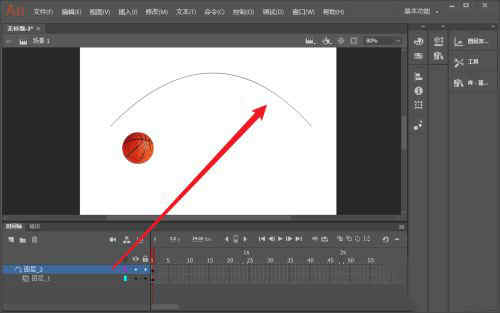
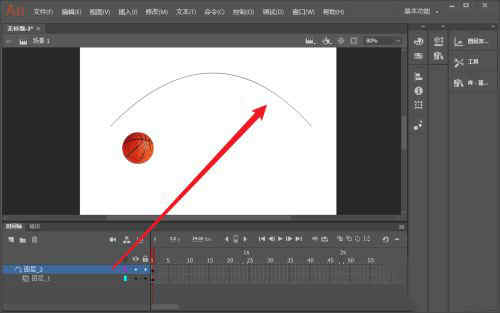
5、在上面的引导层中使用笔触工具创建一条曲线做为轨迹。

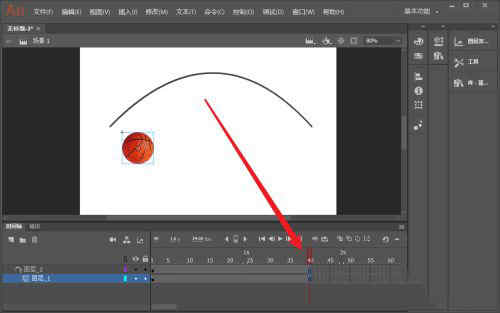
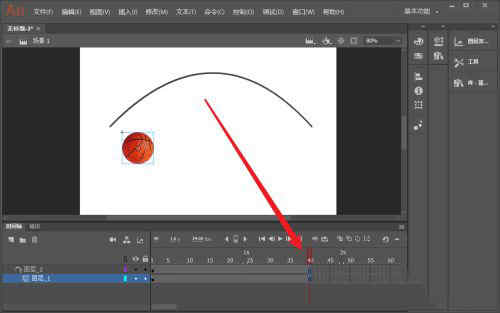
6、在两层的40帧处插入帧。

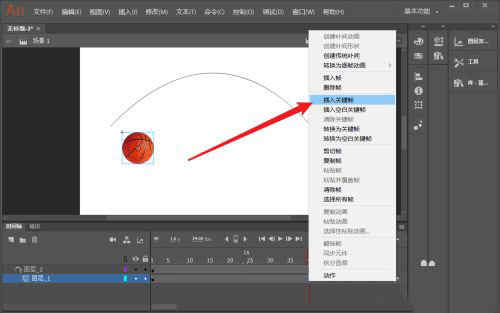
7、在篮球的第40帧处插入关键帧。

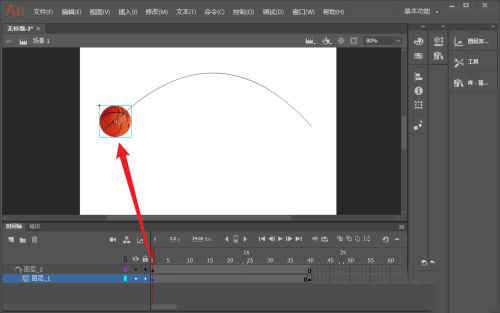
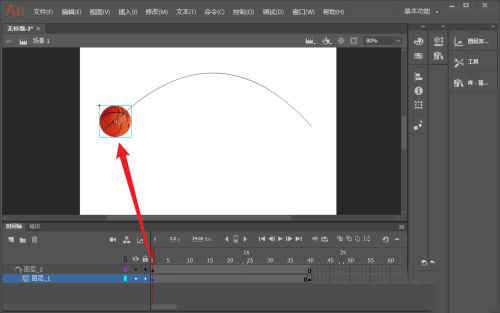
8、把篮球层的第一个关键帧上的篮球元件移动到曲线头部。同样把第40帧处的关键帧上的篮球元件移动到曲线末尾。

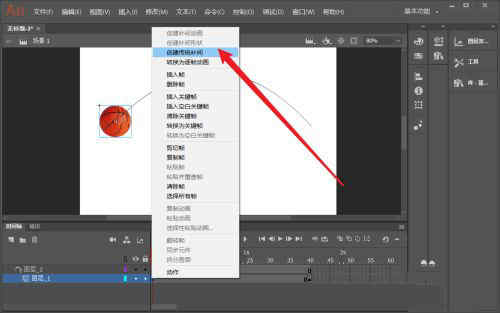
9、选择篮球第1个关键帧,然后点右键选择创建传统补间动画。这样一个篮球沿曲线轨迹运动的动画就制作完成了。

软件优势
1、将任何内容制成动画
设计适合游戏、电视节目和 Web 的交互式动画。让卡通和横幅广告栩栩如生。创作动画涂鸦和头像。并向电子学习内容和信息图中添加动作。借助 Animate,您能以几乎任何格式将动画快速发布到多个平台并传送到观看者的任何屏幕上。
2、发布您的游戏
使用功能强大的插图和动画工具,为游戏和广告创建交互式 Web 和移动内容。构建游戏环境,设计启动画面,并集成音频。将您的动画作为增强现实体验进行共享。使用 Animate,您可以在应用程序中完成所有的资源设计和编码工作。
3、创建栩栩如生的人物
使用简单的逐帧动画让您的人物眨眼、交谈、行走。并创建能够用户交互(如鼠标移动、触摸和单击)做出响应的交互式 Web 横幅。
4、可发布到各种平台
通过将动画导出到多个平台(包括 HTML5 Canvas、WebGL、Flash/Adobe AIR 以及诸如 SVG 的自定义平台),来将动画投送到您的观众的桌面、移动设备和电视上。您可以在项目中包含代码,甚至无需编写代码即可添加操作。
5、了解新增功能
我们会定期推出新功能,从而不断改进 Animate。

常见问题
一、如何从 Animate 导出 GIF?
您可以在“发布设置”对话框中,通过更新 GIF 选项卡中的设置来导出 GIF 文件。
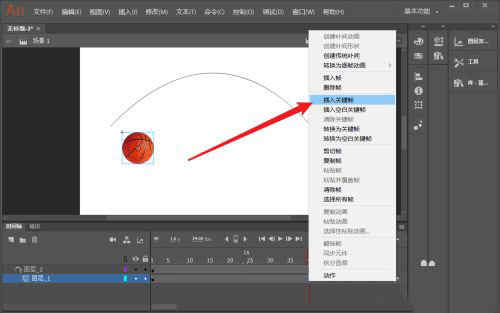
二、如何将关键帧插入我的时间轴?
选择插入 > 时间轴 > 关键帧。
三、如何使用摄像头创建视差效果?
结合使用图层深度和摄像头增强功能,动画制作人员可以创建更引人入胜的内容。通过在具有深度的图层上引入摄像头,您可以为动画项目创建视差效果。
四、如何为动画使用图层深度?
您可以在 Animate 中使用高级图层功能为时间轴图层创建图层深度。您可以修改图层的深度和并进行补间。
五、能否使用 Animate 创建虚拟现实动画?
是的。您可以在 Animate 中使用 2D 技能集合并导出全景图或 360 度虚拟现实动画。

系统要求
处理器:Intel Pentium 4、Intel Centrino、Intel Xeon、Intel Core Duo(或兼容)处理器(2GHz 或更快的处理器)。
操作系统:Windows 10 V2004、V20H2 和 V21H1 版本。
RAM:2 GB RAM(建议 8 GB)。
硬盘空间:4 GB 可用硬盘空间用于安装;安装过程中需要更多的可用空间(无法安装在可移动闪存设备上)。
显示器分辨率:1024 x 900 显示屏(建议 1280 x 1024)。
GPU:OpenGL 版本 3.3 或更高版本(建议使用功能级别 12_0 的 DirectX 12)。
更新日志
an2022 v22.0 更新说明(2021-10)
1、增强父子关系
现在,父子关系中不仅可以进行传播平移和旋转,还可以传播缩放、倾斜、翻转变换。
特别说明
提取码: f2vf